App Image Kit is used for batch create app icons, launch images, Xcode image assets, app screenshots and effect texts. There are lots of built-in size-templates such as iOS, macOS, watchOS, iMessage, Android etc., and you can also customize your own templates and sizes.
====Features:====
1. Five image kits for icon, launch image, image assets, app screenshot and Effect Text.
2. Lots of built-in size-templates for multiple platforms, such as iOS, macOS, watchOS, iMessage, Android etc.
3. Customizable size-templates
4. Support rounded corners, background color, resize mode, masks, scale / offset / rotation etc.
5. Support creating Contents.json, one click export into Xcode project
6. Support preview icon and splash for different sizes before export
7. Support clone template and copy / paste sizes
8. No deformation for exporting launch images
====Details:====
1. Four image kits for icon, launch image, image assets and app screenshot
App Icon Kit is for creating app icons;
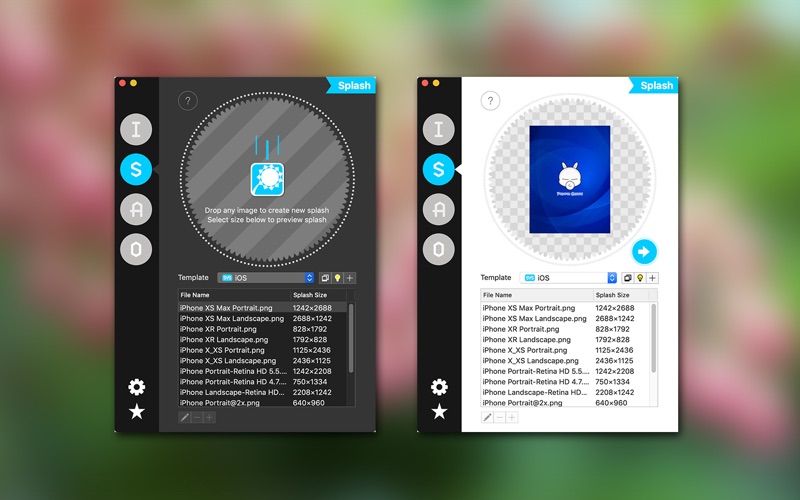
App Splash Screen Kit is for creating app launch images;
Xcode image Assets Kit is for creating image assets of Xcode, support dark mode images.
App Screenshot Kit is for creating app store iPhone screenshots and iPad Pro screenshots for your app. Batch export of screenshots is now supported;
Effect Text Kit can batch export effect texts.
2. Lots of built-in size-templates for multiple OS platform
There are lots of built-in icon and splash templates, such as iOS, macOS, watchOS, iMessage and Android etc.
Note: for iMessage icons, it doesnt contain four Host Application icons (29x29@2x, 29x29@3x and 1024x1024 icons), since they are square but iMessage icons are not. You can generate them by iMessage (Host) icon template separately.
3. Customizable size-templates
Besides built-in size-templates, you can also add and customize your own templates.
4. Support rounded corners, background color, resize mode, masks, scale / offset / rotation etc. for icon creation.
These features are only for icon kit.
Round corner: support iOS 6 and iOS 7 mode.
Background color: setting background color can force to remove alpha channel of image (if no round corner).
Resize mode: support stretch, Aspect Fit, Aspect Fill.
Masks: for creating more image effects.
Scale / Offset / Rotation: adjust source image to get better effects.
5. Support creating Contents.json, one click export into Xcode project
It can generate Contents.json automatically for iOS, macOS, watchOS, iMessage icon and launch images and Xcode image assets, this can help you avoid drag-and-drop operation. Please check the help for more details.
Note: only built-in templates support generate Contents.json file.
6. Support preview icon and splash for different sizes before export
7. Support clone built-in template and copy / paste size
The built-in templates cant be modified, but you can clone it and modify the clone one. The size in template can be copied and pasted.
8. No deformation for exporting launch images
The Splash Screen Kit will not deform the output images, for this to work, you should provide a 2048x2048 (or 4096x4096 recommended for iOS) PNG where the logo or other important artwork is placed within the center 1000x1000 (or 2000x2000) pixels or so.
====NOTE:====
The images you provide should be RGB color mode.
The rounded corner feature of the icon should not be applied to iOS series icons.
For the app screenshot, the status bar (if visible) of the 6.5-inch is different from that of the 5.5-inch. Be careful not to confuse the use.
====Contact:====
If you have questions, you can click on the "?" button to get tips, and any questions, comments, or suggestions, welcome to contact us by Email: [email protected].
Terms of Use: https://www.apple.com/legal/internet-services/itunes/dev/stdeula/
Privacy Policy: https://ioeapp.github.io/2018/10/24/privacy-policy/